第一次发表文章大家多多指教
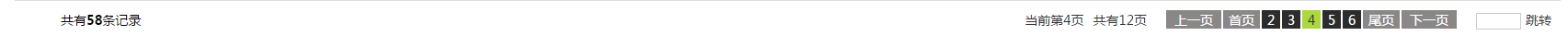
先发一下效果图吧
php部分分页配置代码
$module_name = '/' . MODULE_NAME . '/' . CONTROLLER_NAME . '/' . ACTION_NAME;//获取路径
$page->lastSuffix = false; // 最后一页是否显示总页数
$page->setConfig('prev', '上一页');
$page->setConfig('next', '下一页');
$page->setConfig('first', '首页');
$page->setConfig('last', '尾页');
$page->setConfig('theme', ' <span
class="right">共有<strong>%TOTAL_ROW%</strong>条记录</span&
gt; <div class="za"><span
class="zi">当前第%NOW_PAGE%页</span> <span title="%TOTAL_PAGE%"
class="all">共有%TOTAL_PAGE%页</span> <div
class="page">%UP_PAGE% %FIRST% %LINK_PAGE% %END%
%DOWN_PAGE%</div> <div class="info"><input size="6"
type="text" id="z"><a class="tiaozhuan" href="' . $module_name .
'/p/">跳转</a></div></div> ');
jq部分
$(function(){
$('#z').blur(function(){
var url=$('.tiaozhuan').attr("href");
var strs=url.substr(0,25);
var value=this.value;
var all=$('.all').attr("title");
var i=parseFloat(all);//将字符转化成数字
if(value<=i && !isNaN(value) && value>0){
value=Math.ceil(value);
}else{
value='';
}
var newurl=strs+value;
$('.tiaozhuan').attr("href",newurl);
});
css部分
.right{float: left;color: #000000;padding: 10px 0 0 50px;}
.za{float: right;padding: 10px 10px 0 0;}
.zi{float: left;padding: 0 5px 0 0;}
.all{float: left;padding: 0 0 0 5px;}
.info{float: right;}
.info input{border:solid #ccc 1px;}
.tiaozhuan{padding: 0 0 0 5px;}
.page{float: left;padding: 0 20px 0 20px;}
.page a{float:left;display:block;margin: 0 1px 0 1px;color: #ffffff}
.current{float:left;display:block;margin: 0 1px 0 1px;background: #aad83e;width: 20px;height: 20px;text-align: center}
.num{background: #2c2c2c;width: 20px;height: 20px;text-align: center}
.prev{width: 60px;height: 20px;background: #8a8787;text-align: center}
.next{width: 60px;height: 20px;background: #8a8787;text-align: center}
.first{width: 40px;height: 20px;background: #8a8787;text-align: center}
.end{width: 40px;height: 20px;background: #8a8787;text-align: center}
css部分建议自己调整一下
- 最新发布
- linux下svn提交忽略某些文件... (173)
- 使用批处理来批量更新、提交SVN... (136)
- linux查看目录文件大小命令 (145)
- linux tar打包压缩排除某个... (134)
- Linux tar压缩和解压 (192)
- SVN子命令add用法浅析 (130)
- 热门博文
- 网友FBI探案:马蓉iPad惊人发现... (43345)
- 霍金携手俄罗斯富豪耗资1亿美元寻找外... (4747)
- 如何才能查看PHP内置函数源代码... (1209)
- 微信支付开发当前URL未注册的解决方... (574)
- 《谁为爱情买单》中的经典面试 ... (441)
- 让虚拟主机也用上SVN:适用于个人的... (395)
- 精华博文
- [推荐]Centos7 安装配置 SVN (159)
- easyswoole框架安装 (174)
- php开启pecl的支持(推荐) (157)
- 1-10个恋爱表现:男朋友爱你程度到... (164)
- 女生喜欢你的10个程度,到第六个就可... (141)
- Eclipse 没有Server选项... (211)
- 友情链接
- 我来忙 (110)
